
- Industry Employee Communications
- Company Size 51-200
- Project Team
1 Product Manager
1 Mobile Developer
1 Frontend Developer
3 Backend Developers
1 Product Designer - Role I led the design of the Absences feature from early concepts to final UI. I collaborated with the product manager and tech lead on data and API structure, and worked closely with mobile and web developers to ensure a technically feasible and consistent implementation.
- Process We kicked off with collaborative workshops to clarify requirements and constraints. I explored and refined multiple design directions, continuously validating with the team to stay aligned. Rapid iteration and close collaboration were key to creating a consistent cross-platform experience, designed to work seamlessly with third-party systems like SAP SuccessFactors or Workday as data sources.

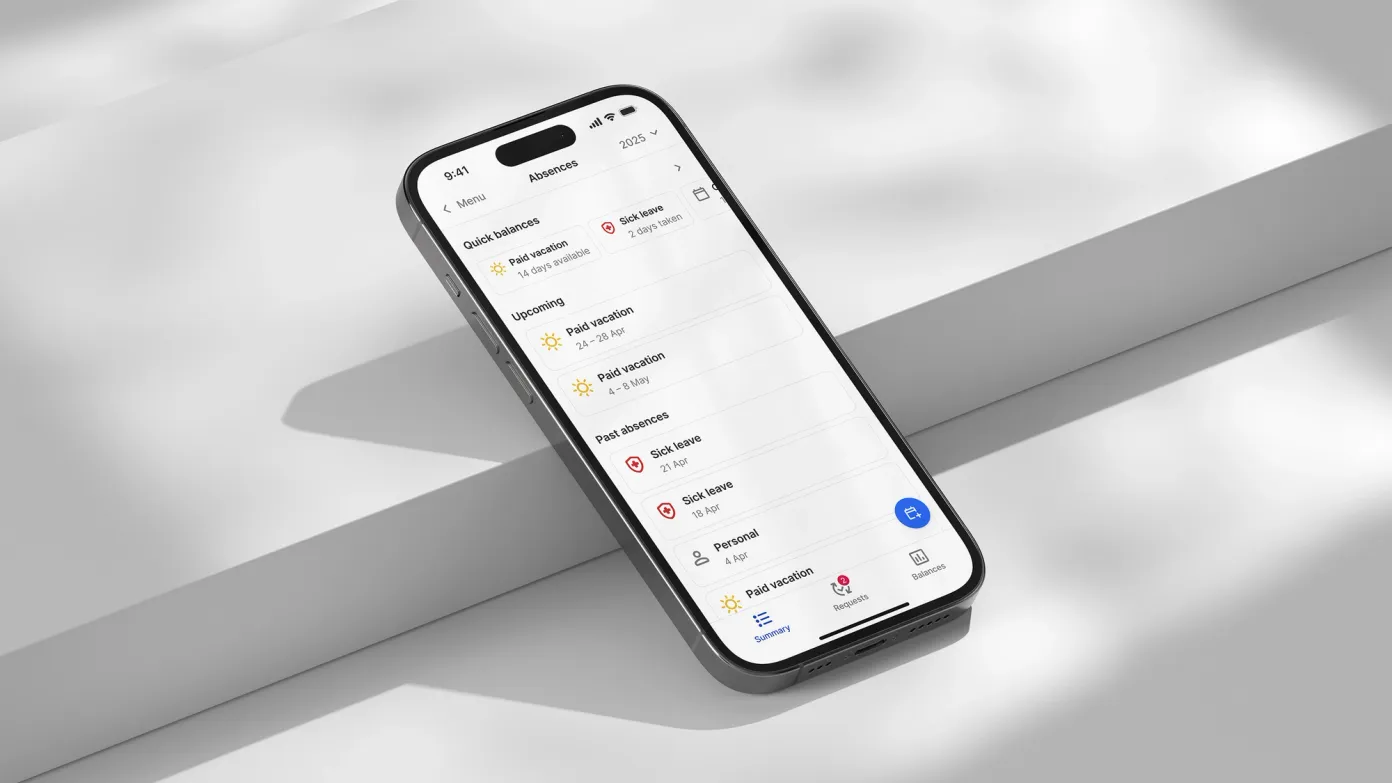
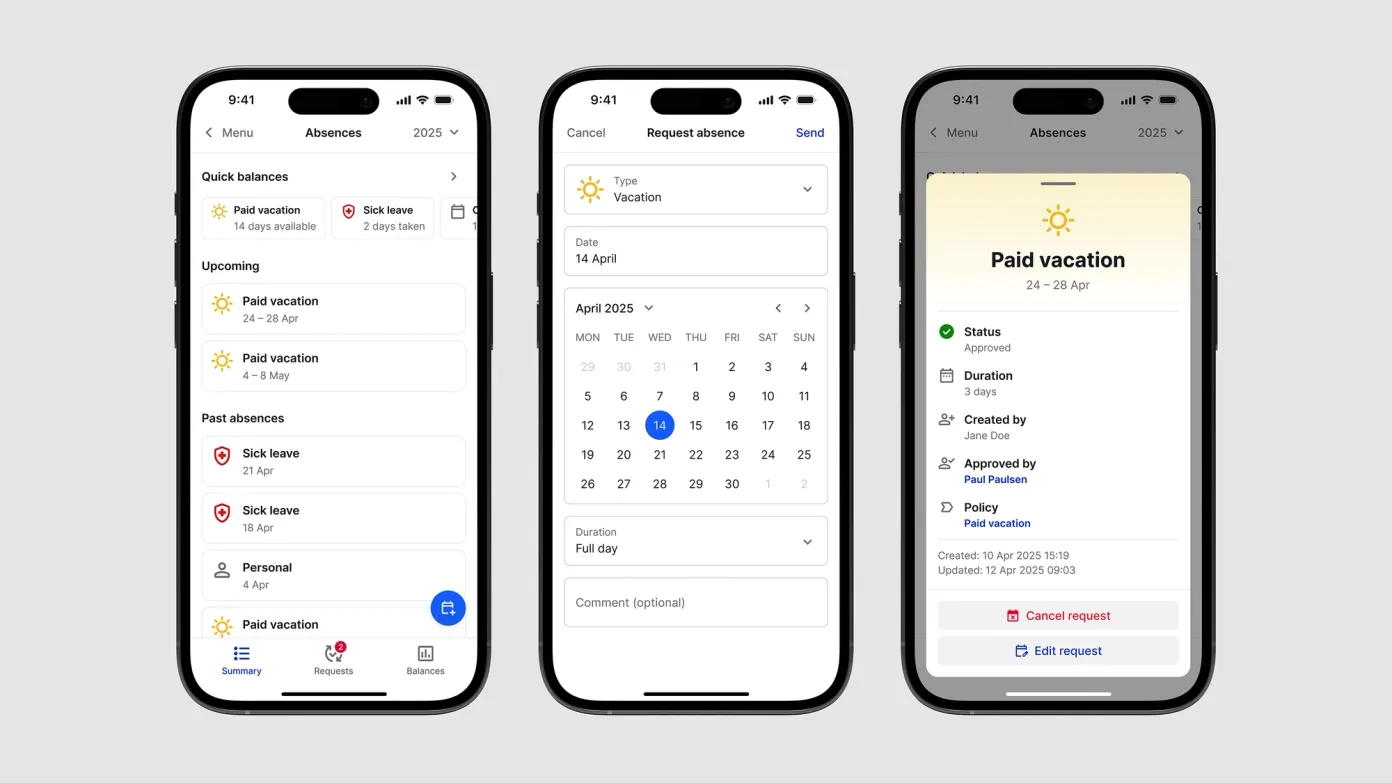
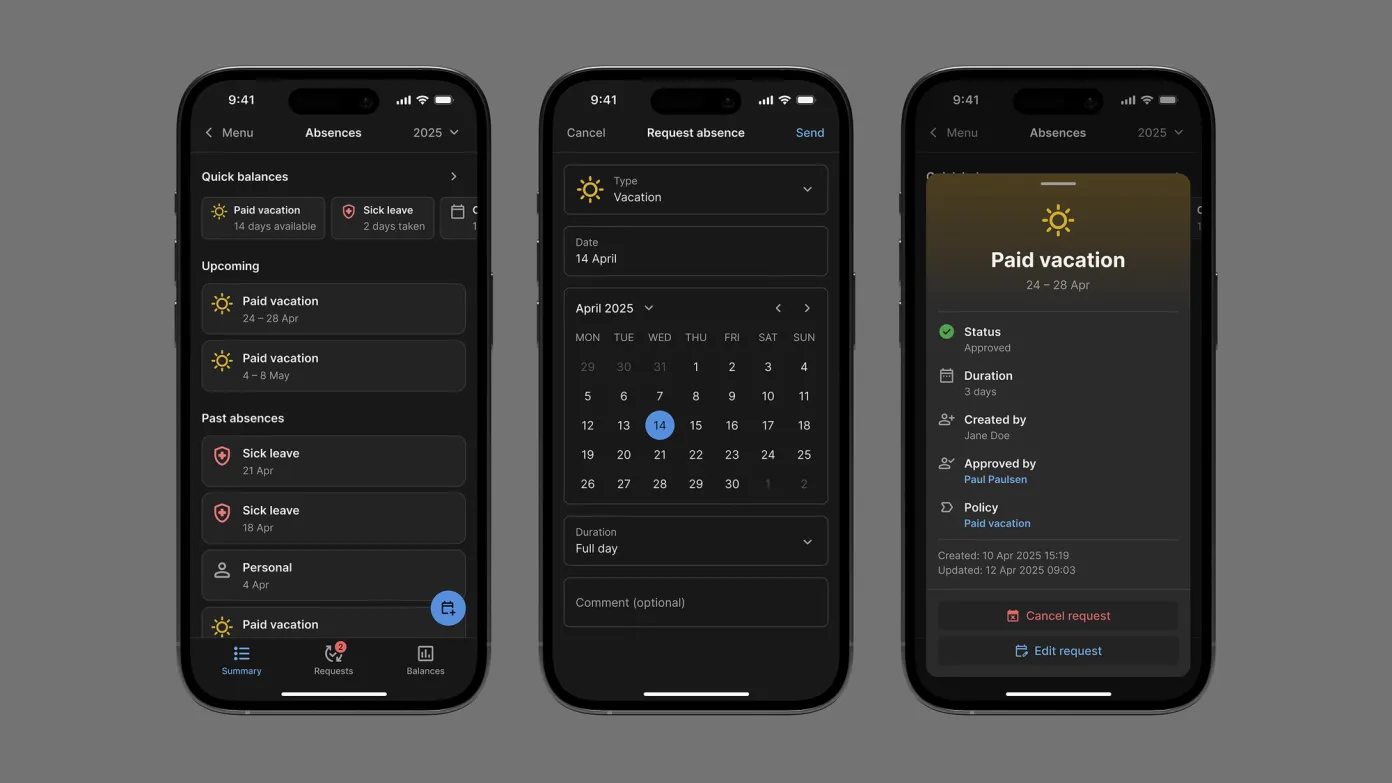
The Absences feature is built with three consistent UX patterns: Overview Pages, Full-Screen Modals, and Bottom Sheets.


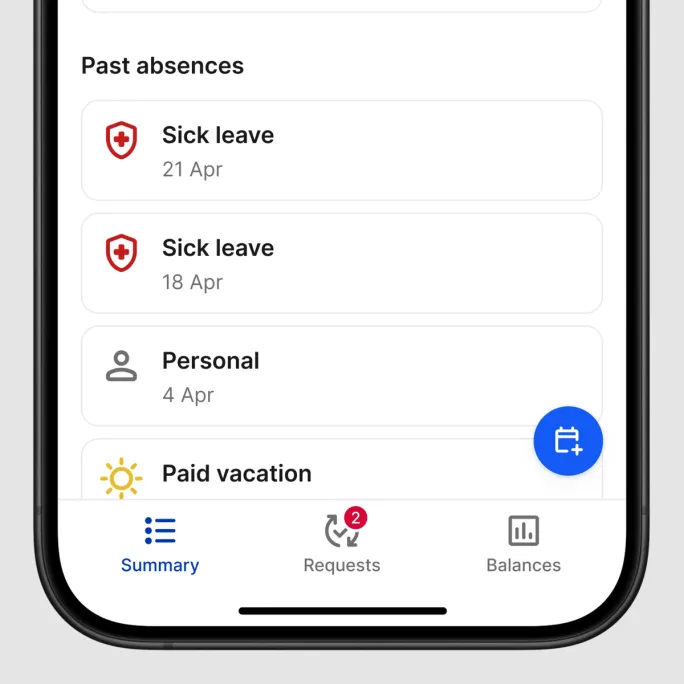
A year selector in the top bar provides consistent context across screens, while badges in the bottom navigation highlight request updates at a glance.




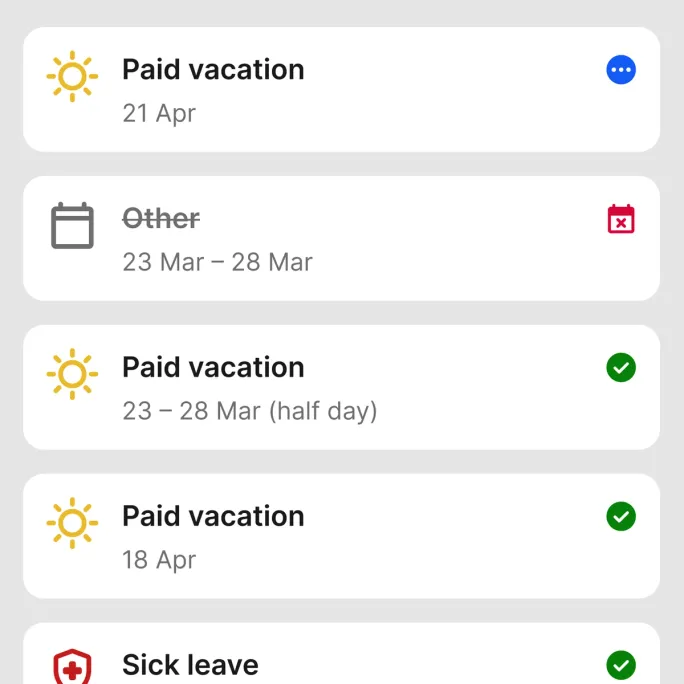
Flexible cards handle all types of absences from full days to half days and multi-month ranges, but can also adapt to any language. Colorful icons help with recognition, while status indicators help with quick scanning and add a touch of fun.

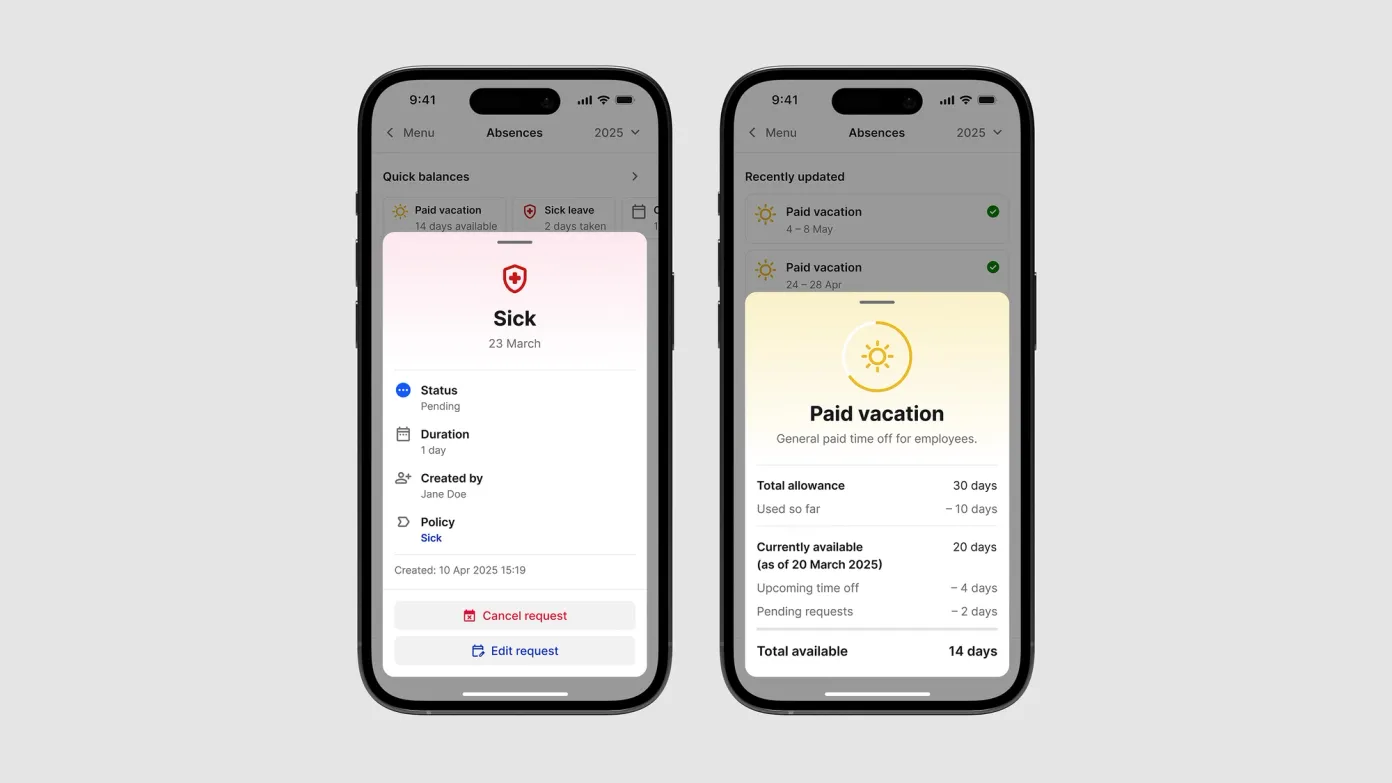
Bottom sheets provide quick access to key details such as request metadata or balance breakdowns without interrupting the flow.

Naturally, everything works in dark mode too. I carefully applied design tokens to ensure optimal contrast and readability across the experience.

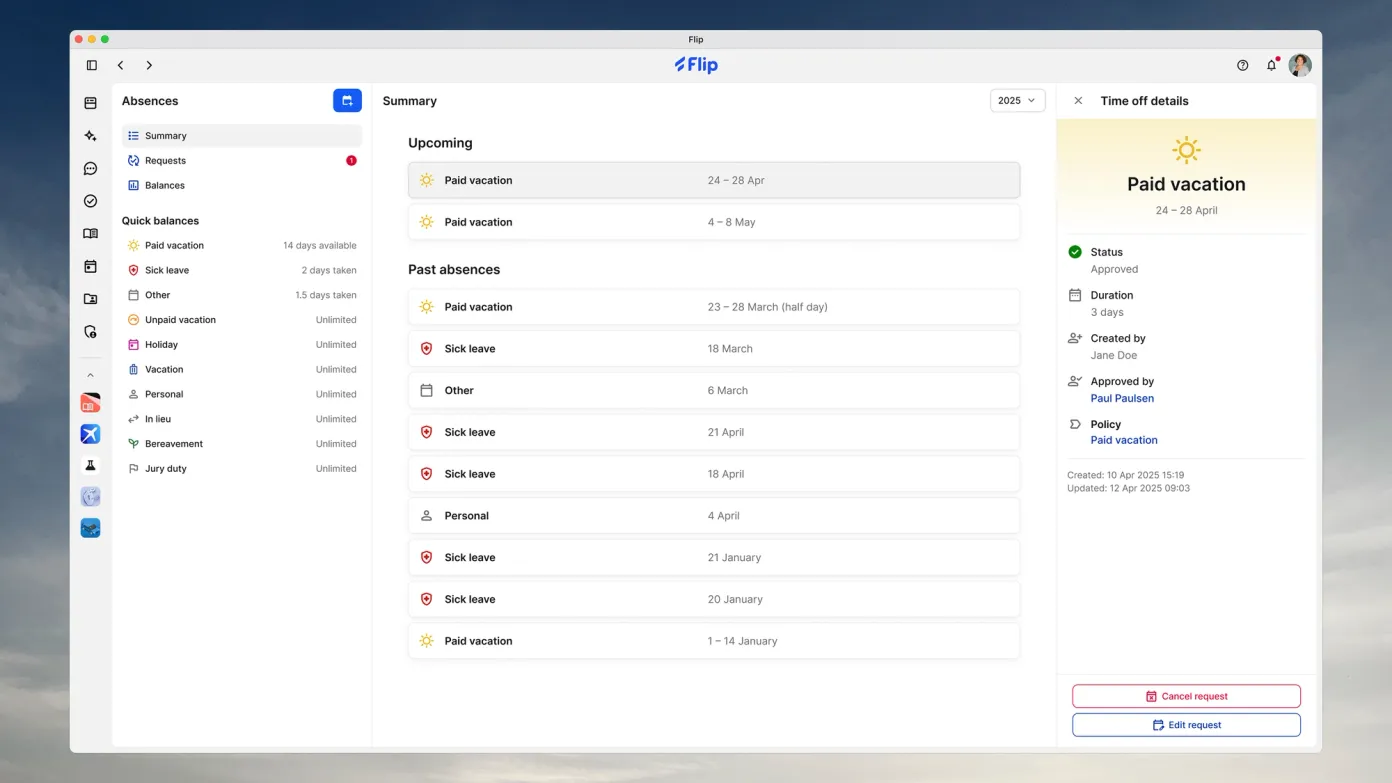
The desktop version follows the same logical structure as mobile, ensuring a seamless experience across platforms. We also explored a calendar-style view, but due to its strategic and technical complexity, we decided to leave it out of scope for now.